Fil d'Ariane
Comment rendre votre site web plus accessible ?
Nous évoluons dans une société ultra connectée et savoir maîtriser les usages d’internet est de plus en plus important. Mais tout le monde n’a pas toujours un accès facilité à ces outils et nous ne sommes pas tous égaux face à l’utilisation du web.
Alors pour accompagner ces personnes en situation d’exclusion numérique, nous vous donnons quelques conseils pour rendre votre site plus accessible.
Qu’est ce que l’accessibilité numérique ?
“La mise en accessibilité numérique permet à une personne, quelle que soit sa situation de handicap, d’utiliser les outils web, les applications téléphoniques et les logiciels. La variété des situations de handicap implique de mettre en place des technologies variées.” selon la définition du site du Gouvernement.
Plusieurs types de handicap existent, notamment le handicap moteur, auditif, visuel, ou encore mental. L’accessibilité web propose alors des bonnes pratiques à mettre en œuvre afin de permettre à toute personne, ou presque, de pouvoir naviguer et utiliser plus facilement les sites internet, intranet, extranet ou encore les applications mobiles.
Qu’est ce que cela signifie ? Cela veut dire que ces outils web doivent être compréhensibles par tous les utilisateurs. Que ce soit par l’audio-description, la transcription braille, l’utilisation d’un langage simplifié...les contenus doivent être présentés de différentes façons pour que tous les utilisateurs aient accès à ces mêmes contenus.
Ces outils doivent être également utilisables par tout le monde. Cela passe notamment par des fonctionnalités accessibles à partir du clavier, un temps suffisant pour permettre la lecture du contenu, une navigation assistée pour trouver les contenus recherchés et pouvoir se repérer dans le site.
Chez Happyculture, nous avons notamment travaillé sur la refonte du site de la Fédération des Aveugles et Amblyopes de France en nous focalisant sur les besoins très spécifiques liés à l'accessibilité et la contrainte d'une certification du site au niveau Accessiweb argent.
Pourquoi des règles d’accessibilité numérique ?
D’abord quelques chiffres :
- Dans le monde, plus de 600 millions de personnes de tous âges, en situation de handicap sont concernées par l'accessibilité numérique (rapport mondial sur le handicap de l'OMS, 2010).
- 14 millions de personnes sont éloignées du numérique parmi la population française, soit 28 % (enquête sur « l’illectronisme » en France. 2018)
- 15 % de la population française rencontre des difficultés avec les nouvelles technologies (enquête sur « l’illectronisme » en France. 2018)
La loi pour une République numérique a été promulguée en France en 2016, pour lutter notamment contre cette fracture numérique visant ceux qui, soit n’ont pas accès à internet, soit ne maîtrisent pas l’utilisation d'internet et de ses outils.
Pour permettre cette inclusion numérique, un ensemble de bonnes pratiques ont été définies pour accompagner les professionnels du numérique : le WCAG (Web Content Accessibility Guidelines) est la référence internationale en matière de normes d’accessibilité numérique et le RGAA, le Référentiel Général d'amélioration de l’accessibilité en France (nous en sommes à la 4ème version) qui permet de vérifier la conformité aux exigences d’accessibilité.
Quelques conseils
Même s’il est difficile de maîtriser tous les aspects et de rendre un site 100% accessible, notamment les sites e-commerce qui renvoient vers la page de paiement en ligne de leur banque, il est possible de s’en approcher.
Voici une liste de bonnes pratiques, pas si compliquées à mettre en œuvre.
1/ Intégrer des textes alternatifs aux images
Utilisez les fameuses balises ALT pour préciser à quoi correspond l’image que ce soit un logo, une photo, une icône ou encore un graphique. Un synthétiseur vocal ou une plage braille pourra alors lire et donner cette information au visiteur. (ex : <img src=”logo-happyculture.svg” alt=”logo d’Happyculture avec abeille” />).
Pour les images dites décoratives de types icônes ou qui n’apportent rien sur le contenu, il est préférable de choisir un texte alternatif vide afin de ne pas noyer les personnes utilisant une technologie d’assistance sous les informations non pertinentes (ex : <img src=”votreimage.jpg” alt=” ” />).
Voici un article (en anglais) pour comprendre comment mieux rédiger les textes alternatifs.
2/ Proposer une alternative pour les contenus vidéos et audio
Vous pouvez ajouter des sous-titres à vos vidéos et vos contenus audio. Ces textes alternatifs pourront être retranscrits ce qui rendra ces contenus accessibles aux personnes malvoyantes ou malentendantes.
3/ Penser aux couleurs, aux contrastes, à la police utilisée
Nous ne voyons pas tous les couleurs de la même façon. Que l’on soit daltonien ou selon la résolution de notre écran, certaines couleurs peuvent être radicalement différentes voir inexistantes.
Les textes doivent ressortir par rapport au fond de la page, et c’est encore plus vrai lorsqu’il s’agit d’ajouter du texte sur une image.
La superposition de certaines couleurs peut rendre les textes difficiles à lire, tout comme l’utilisation de certaines polices et la taille qui leur est attribuée.
Pensez également à la couleur de vos messages d’erreur ou encore la manière dont vous mettez en avant les champs obligatoires dans vos formulaires.
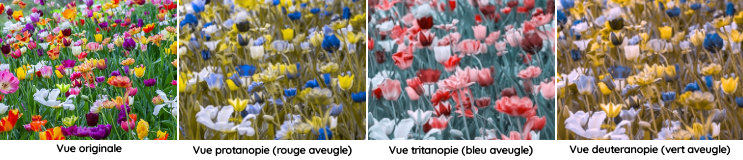
Exemples de couleurs perçues pour des personnes daltoniennes :

Vous pouvez tester les couleurs et les contrastes en utilisant ce simulateur de daltonisme ou tester ici le contraste des couleurs.
4/ Stopper les animations, sons et vidéos
Certaines animations peuvent gêner la lecture ou être inconfortables pour les personnes souffrant de troubles vestibulaires (par exemple). Vous pouvez alors permettre à vos utilisateurs de les arrêter en respectant les préférences de leur navigateur et intégrant la version alternative dans les feuilles de style de votre site.
Si vous avez un carousel dans votre page, assurez-vous qu’il est accessible (ou évitez d’en utiliser, vos visiteurs ne s’en servent pas), ou ajoutez explicitement un bouton dédié pour activer / désactiver les animations.
5/ Nommer et vérifier les liens
Vos appels à l’action, vos liens hypertextes doivent être explicites et préciser l’action que va faire votre utilisateur. La plupart des technologies d’assistances permettent de naviguer en sautant de lien en lien. Il est donc nécessaire d’éviter des intitulés de lien trop génériques comme “Lire la suite” qui se répéteraient plusieurs fois dans la page. On leur préfèrera un lien plus explicite, utilisant le titre du contenu cible. Alors au lieu de dire “Lire l’article”, utilisez plutôt la formule “Lire l’article Comment rendre votre site plus accessible”.
Si dans l’une de vos pages, il existe 2 liens portant le même nom, vérifiez qu’ils redirigent bien vers la même information/contenu.
Pensez aussi à vérifier la validité des liens sur votre site et à remplacer les liens “cassés”. Vous pouvez utiliser l’outil W3C Link checker.
6/ Utiliser les balises HTML pour structurer les pages
Utiliser les balises HTML (entêtes, différents niveaux de titres) pour structurer chaque page permet de simplifier la lecture et la navigation et participe aussi à améliorer votre référencement. Les plus utilisés sont : H1 (un seul par page car il correspond au titre de la page. Il contient en général les mots clés principaux), . H2 (il peut y en avoir plusieurs, ils représentent les sous-titres), et ainsi de suite jusqu’à la balise H6.
Les niveaux de titres doivent suivre une cohérence et il faut éviter les ruptures pour garantir une harmonie dans le suivi du contenu.
Il faut prévoir des liens d'évitement pour accéder directement aux sections importantes du site et ne pas devoir systématiquement itérer sur tous les liens du menu pour accéder au contenu par exemple.
7/ Éviter l’ouverture de nouvelles fenêtres
Laissez votre utilisateur maître du comportement de son navigateur et gardez-le sur votre site en évitant l’ouverture de nouvelles fenêtres et de pop-up. Ils cassent la navigation car l’historique de navigation est perdu (impossible de revenir en arrière par exemple) ; il faut alors fermer toutes les fenêtres ouvertes et retrouver la page d’origine.
Pas toujours facile de s’y retrouver, et encore moins lorsque l’on ne peut pas utiliser une souris ou se baser sur des informations visuelles !
8/ Employer un langage simple et universel
Votre site et son contenu doivent être compréhensibles par tous. L’idéal serait d’avoir un ton naturel proche de la manière dont nous nous exprimons et qui se rapprocherait de la recherche vocale.
Pensez aussi à expliquer certaines expressions techniques ou des acronymes qui ne seraient pas connus de tous.
9/ Améliorer les formulaires
Que ce soit pour créer un compte ou finaliser une commande, vos utilisateurs doivent passer par un formulaire en ligne. Alors autant les rendre faciles à compléter par tout le monde.
Ajouter des titres clairs à chaque champ pour bien préciser à quoi il correspond ; vous pouvez également rajouter une information dans le champ à saisir, comme par exemple en indiquant le format souhaité pour un numéro de téléphone (+33 1... ou 01...ou une date (jj/mm/aa ou jj/mm/aaaa).
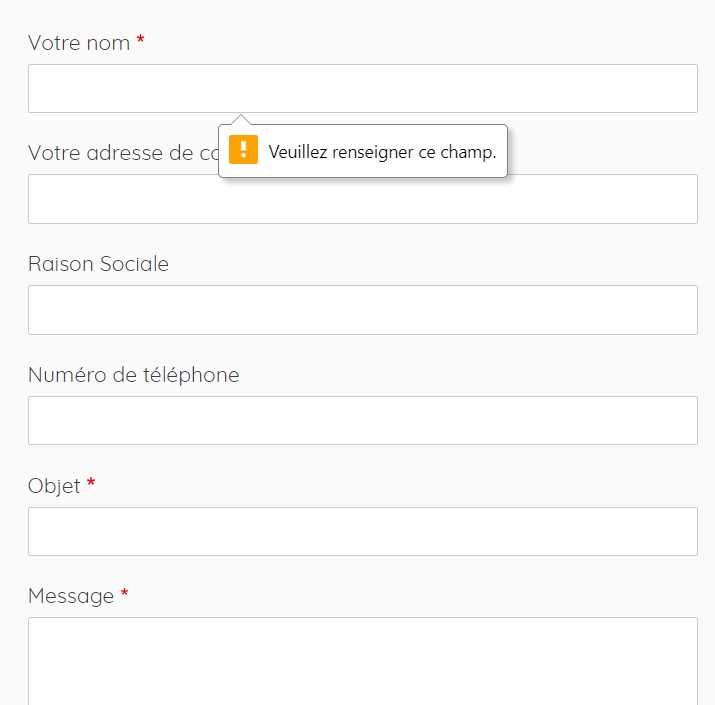
Ne pas savoir où se trouve une erreur est aussi important. Indiquez clairement lorsqu’une erreur se produit, lorsqu’un champ est resté vide ou mal renseigné en le mettant bien en évidence dans une autre couleur par exemple.

10/ Offrir la possibilité de naviguer avec le clavier
Tout le monde ne peut pas utiliser la souris pour pouvoir naviguer sur un site internet. Lors du développement de votre site web, prévoyez la possibilité de naviguer au clavier et d’atteindre ainsi toutes les parties qui seraient accessibles avec une souris.
Vous pouvez aussi prévoir une page d’aide à la navigation qui expliquera aux visiteurs comment utiliser les touches raccourci, etc.
11 / Faire des choix
Penser accessibilité c’est aussi renoncer à certaines choses si tout le monde ne peut pas en profiter. Cela peut dicter vos choix éditoriaux ou vos formats de contenu. Il faut que l’accessibilité soit pensée dès le début et non pas ajoutée après coup sous peine de se heurter à bien des freins.
Votre site est en ligne et accessible. Félicitations !
Mais le travail lié à l'accessibilité ne s'arrête pas là !
C'est un travail qui demande une attention constante, et pas seulement au niveau technique. Vos équipes vont devoir régulièrement faire des ajustements pour continuer à répondre aux nouvelles normes, mais aussi travailler sur les contenus en intégrant, en amont, les bonnes pratiques de l’accessibilité.
Le manque d'accessibilité ça ressemble à quoi ?
Nous vous invitons à visionner cette vidéo captée lors de Paris Web 2021 et où 4 personnes handicapées témoignent et expliquent les impacts de leur handicap sur leur navigation et difficulté à accéder à l'information.
Quelques outils pour vous aider
Checklist - The A11Y Project : checklist pour vérifier la conformité avec le WCAG
Wave : vérifier l’accessibilité de votre site et sa conformité avec le WCAG
WebPageTest : vérifier la vitesse de chargement de vos pages
Colblindor : un simulateur de daltonisme
Whocanuse : tester le contraste des couleurs
W3C Link checker : vérifier les liens
Drupal et l’accessibilité
Drupal, comme les autres CMS, produit du code qui permet de respecter les standards et il y a potentiellement des choix de modules à faire pour répondre à des besoins fonctionnels de façon plus ou moins accessible (par exemple le CKEditor Accessibility Checker ou encore le Tenon IO), mais l'accessibilité n'est pas qu’une problématique que l’on résout techniquement.
Votre commentaire
À propos de Stéphanie
J’exerce dans la fonction Marketing depuis quelques années, principalement en Marketing digital et relationnel. J’ai développé mes compétences au sein de structures nationales et internationales, dans le tourisme, l’évènementiel, la restauration ou encore la sécurité web.

/index.jpg?h=4e8d6f4c&itok=Avex4ejr)

