Fil d'Ariane
Cerema
Visualisation des plans de mobilité
Pour cette nouvelle mission nous avons accompagné le Cerema pour la réalisation d'un ensemble d'outils de visualisation de l'état des plans de mobilité en France sous la forme d'un module Drupal à intégrer dans leurs sites.

Présentation générale
Présentation générale
Dans le cadre de sa mission, le Cerema souhaite mettre à disposition publiquement un ensemble de données relatives aux démarches de planification de la mobilité dans les communes françaises que leur équipe élabore et enrichit tous les ans.
Afin de rendre ces informations accessibles et digestes, l'enjeu est de restituer les données issues de leur base sous forme de tableaux, de graphiques et de cartes que l'équipe du Cerema pourra utiliser au sein de ses contenus éditoriaux.
Les fonctionnalités principales sont :
- import et stockage des données dans des entités personnalisées Drupal ;
- analyse, agrégation et restitution des informations sous forme de tableau, de graphique et de carte interactive ;
- mise à disposition des données brutes en téléchargement ;
- moteur de recherche dans les données
Dates clés du projet
Dates clés du projet
- décembre 2020Attribution du marché
- mars 2021Réunion de lancement
- mai 2021Livraison du module
Focus sur les fonctionnalités
Focus sur les fonctionnalités

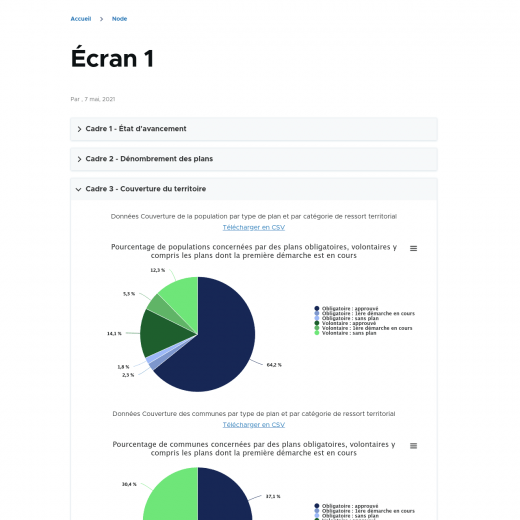
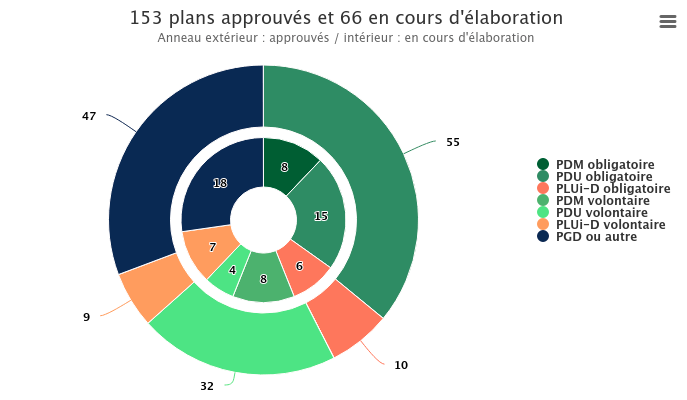
Restitution sous forme de graphiques
Conformément aux demandes du Cerema nous avons exploité la puissance de la librairie Javascript Highcharts afin de restituer les données sous forme de graphique sur mesure, tout en permettant aux utilisateurs de télécharger le graphique au format de leur choix ainsi que les données associées.
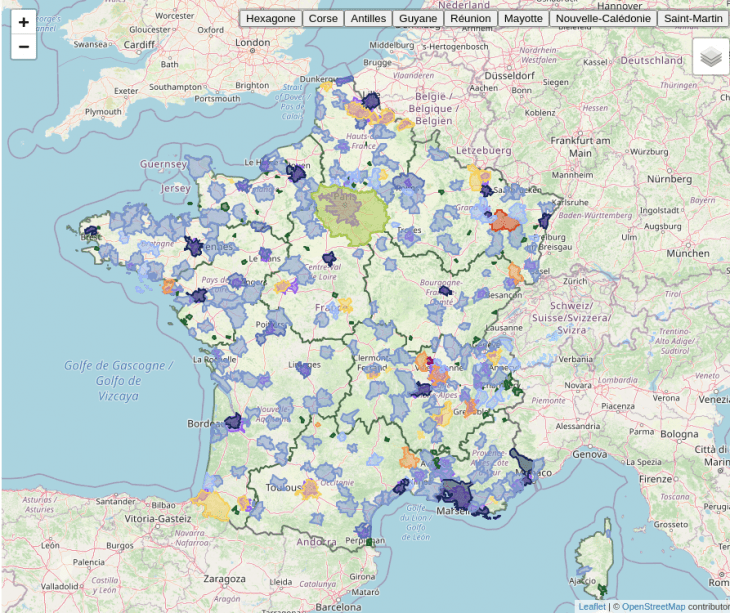
Restitution sous forme de cartes
À partir des données géographiques et de la base des plans de mobilité, nous devions restituer de façon visuelle la répartition des plans de mobilité sur le territoire. Attachés aux valeurs de l'Open Source nous avons opté pour l'utilisation des fonds de carte d'OpenStreetMap et de la librairie Javascript Leaflet.

![]()


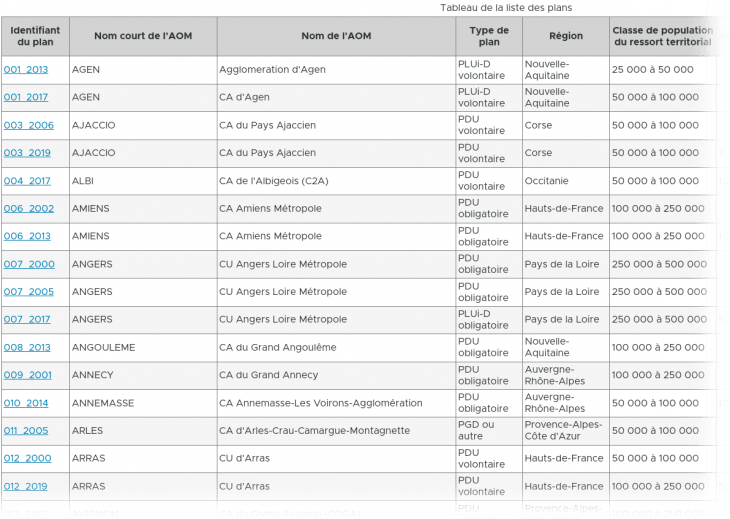
Restitution sous forme de tableaux
Qu'il s'agisse d'un listing exhaustif ou d'un tableau d'analyse, nous avons choisi d'utiliser les propriétés HTML de base afin de permettre à des utilisateurs utilisant des Technologies d'Assistance (comme un lecteur d'écran ou une plage braille par exemple) de consulter ces éléments. Toutes les données pouvant être téléchargées, nous avons mis à disposition une fonctionnalité permettant de générer un fichier CSV des données correspondant à l'affichage à la volée.
Notre équipe et nos partenairespour cette réalisation
-
 Développement
Développement -
 Coordination et développement
Coordination et développement -
 Développement
Développement
Et vous ?
Du conseil technique ou un audit pour réaliser votre projet ?