Fil d'Ariane
Insite
Renfort intégration pour le Muséum National d'Histoire Naturelle


Présentation générale
Présentation générale
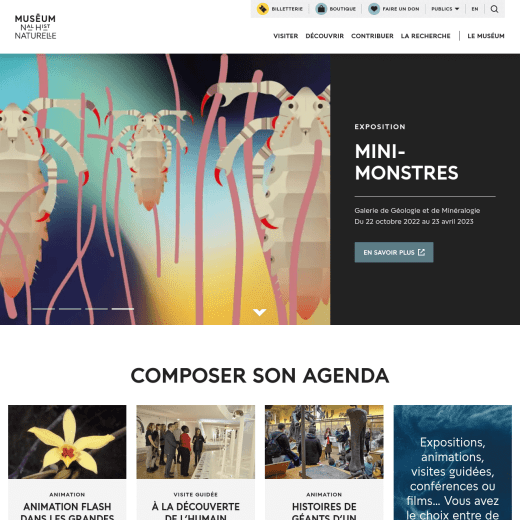
Nous avons été sollicités par l'agence Insite pour leur apporter notre soutien dans la refonte du site du Museum National d'Histoire Naturelle, et des sites des autres structures qui lui sont rattachées.
Pendant qu'Insite travaillait à la mise en place des fonctionnalités via le Back Office de Drupal, nous étions en charge de débuter l'intégration graphique des parties communes du design, puis des principaux composants. Outre la traduction des maquettes en HTML, CSS et JS, nous avions pour rôle de nous assurer que l'accessibilité n'était pas trop malmenée, bien qu'aucun audit de conformité ne soit prévu.
Dates clés du projet
Dates clés du projet
- février 2021Début de la mission
- juin 2021Fin de la mission
- septembre 2021Mise en production
Focus sur les fonctionnalités
Focus sur les fonctionnalités

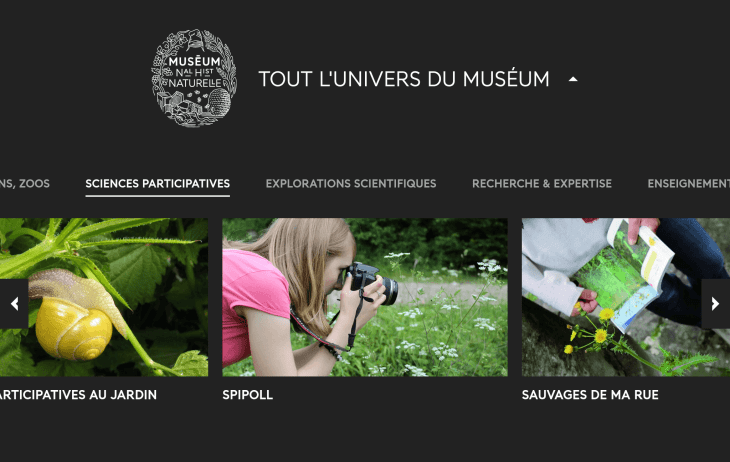
Présentation de la galaxie de sites
Pour présenter les nombreux sites liés au MNHN, le carrousel "Tout l'univers du Museum", présent en bas de page, était un défi intéressant du point de vue de l'accessibilité. En effet, si l'on regarde avec attention celui-ci est constitué d'un accordéon, dans lequel on retrouve un système d'onglets, dans lesquels nous avons des carrousels.
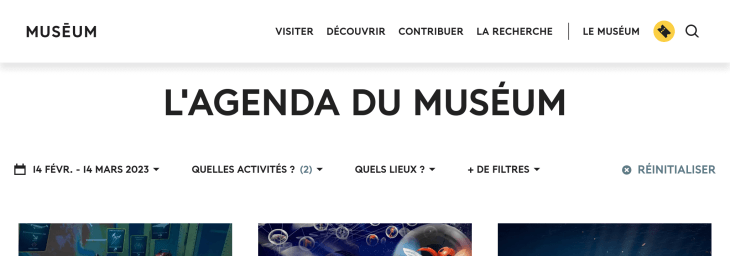
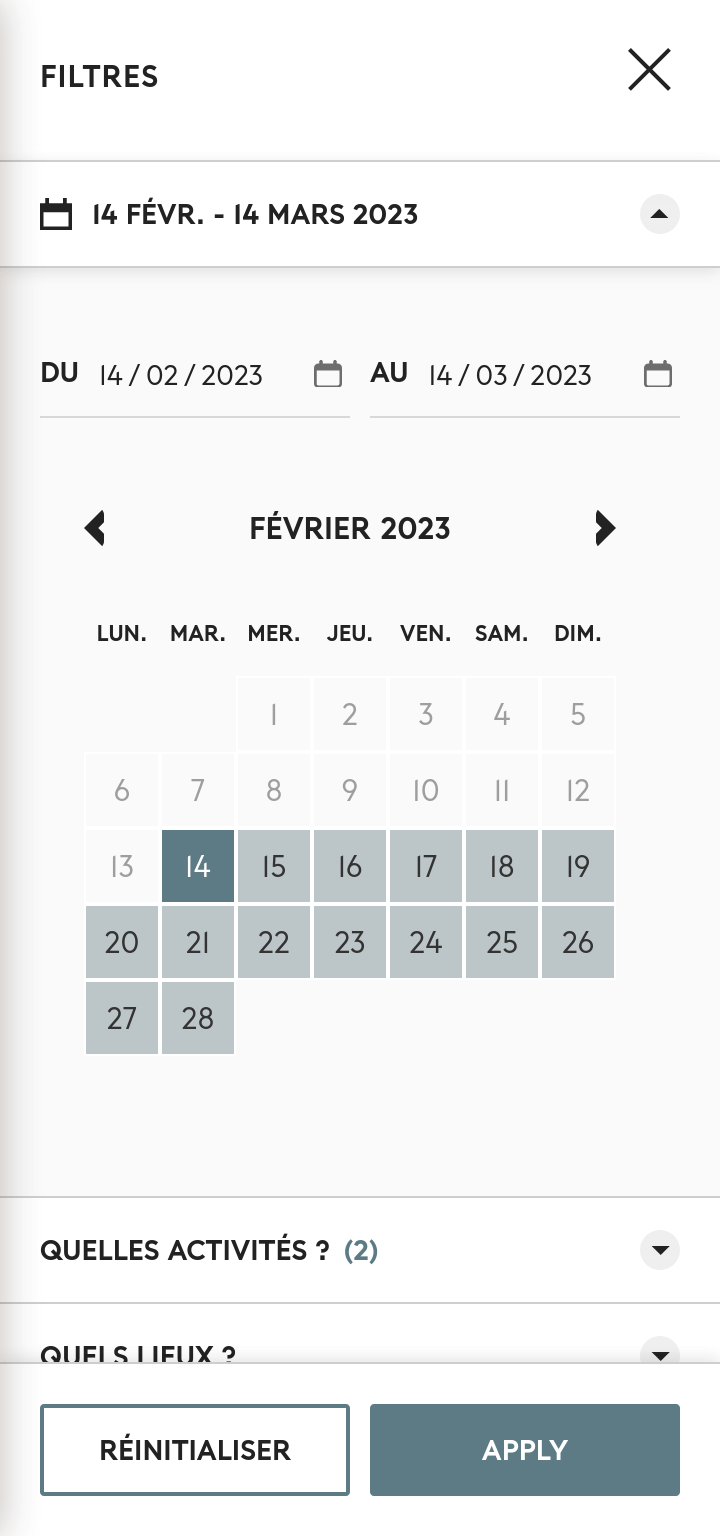
Filtres à facettes
Les divers moteurs de recherche présents sur le site proposent tous la possibilité d'affiner les résultats par un système plus ou moins riche de filtres à facettes. L'enjeu de ce système était de combiner le fonctionnement des facettes telles que définies par Drupal (et notamment le rechargement en AjaX) avec le fonctionnement imaginé par les ergonomes en mobile (système d'accordéons dans une barre latérale) comme pour les écrans plus larges (système de menu déroulant dans une barre horizontale sticky).





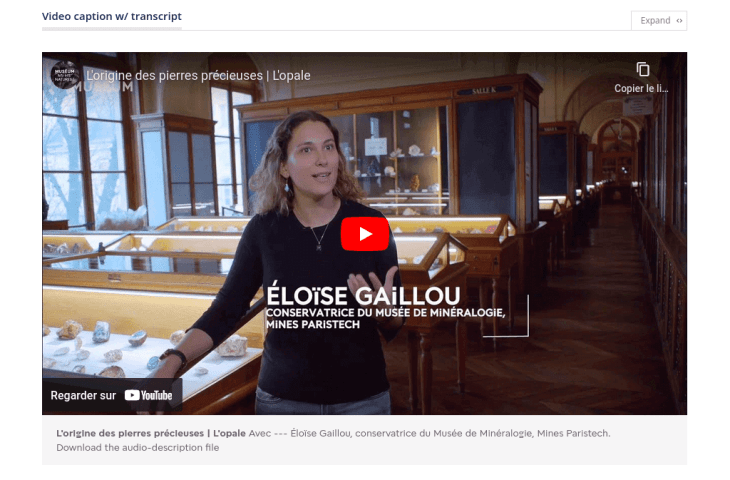
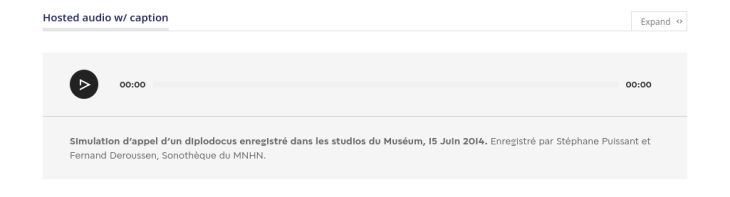
Contenus multimédia
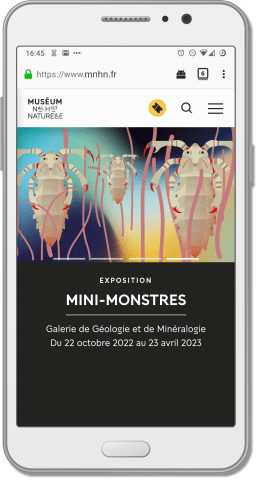
À travers la présentation de ses activités, le MNHN, utilise de façon intensive des médias de toutes sortes. L'enjeu côté intégration était de proposer un aspect et une expérience cohérente et accessible qu'il s'agisse d'un média visuel ou auditif, hébergé localement ou sur une plateforme externalisée.
En ce qui concerne les contenus hébergés localement, l'aspect visuel étant très important, nous n'avons pas pu utiliser une librairie existante et avons dû construire un lecteur personnalisé (ci-dessous) qui réponde aux exigences graphiques et d'accessibilité.


Notre équipe et nos partenairespour cette réalisation
-
 Développement front-end
Développement front-end -
 InsiteDéveloppement back-end & Gestion de projet
InsiteDéveloppement back-end & Gestion de projet
Et vous ?
Du conseil technique ou un audit pour réaliser votre projet ?